Google Maps APIで地図を正しく表示する
今おこなっているプロジェクトでGoogle Masp APIを使ってWebサイトに地図を表示させたのですが、カンプデータとおりに地図を”正確”に表示するのにちょっとしたコツが必要だったのでメモしておきます。
cloud.google.com
まず、表示自体はこのあたりの記事を参考にしてみてください。
hacknote.jp
Chrome拡張「Google Maps Platform API Checker」でちゃんと機能しているか確認する
まず、ここ1〜2年でGoogle Maps APIの仕様はちょこちょこ変わっており、普通に地図を表示させるだけでも従来の方法は間違っていたりするので、表示の有無をチェックするのをオススメします。
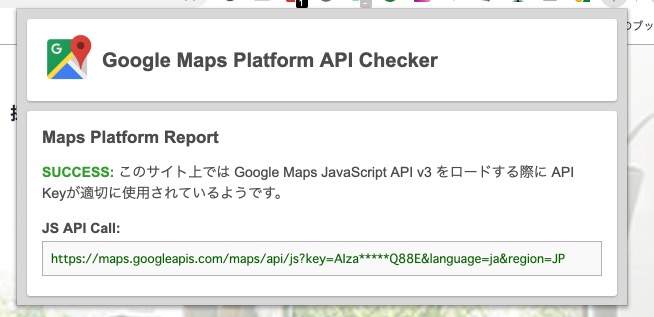
ここでは、Chrome拡張「Google Maps Platform API Checker」を使います。
インストールして、有効化すると、Google Maps APIが正しく機能できているかどうか判定できます。
▼こんな感じで歯抜けのAPIキーを含んだ形で結果を出力してくれます。

ジオコードはGoogle Mapからではなく外部ツールを活用する
Google Map上でターゲットとなる位置をクリックし、アクセスバーの値から緯度/経度(ジオコード)を取得し、以下のように設定したのですが、リロードするごとに微妙に位置が変わっちゃうという症状が発生しました。
const myLatLng = { lat: [任意の値], lng: [任意の値] }
そこで、外部のツールを使ってジオコードを取得するとこの問題は解消できました。今回は「Geocode Viewer」というツールを使いました。最初から横着せずにこちらを使えばよかった。
地図のzoomは整数で指定する
カンプデータに合わせようと、zoomの値を小数点以下第一位までいじってみたのですが、こんな感じでぼやけてしまいました。
Google Maps APIで地図を表示するときZoomの値は整数にしなきゃいけないんだ。10.5とかにすると地図がボヤける。 pic.twitter.com/036338JZPK
— shimotsu (@shimotsu_) August 17, 2019
整数に戻すとちゃんとくっきり表示されたので、zoomの指定は整数で行うほうがよさそうです。
const map = new google.maps.Map(document.getElementById('map'), { zoom: 15, center: myLatLng })